
Azure B2C is a very cool tool to integrate external users into your organization. But it comes up sometimes with small bugs. One of them is the reordering of the Tab-flow.
This article will introduce you to the problem and how I solved this.
The Problem
The Problem is the tab-flow. Look here
0:00
/0:05
1×
Now our mission is to fix this on our own :)
Identify the Components to reorder
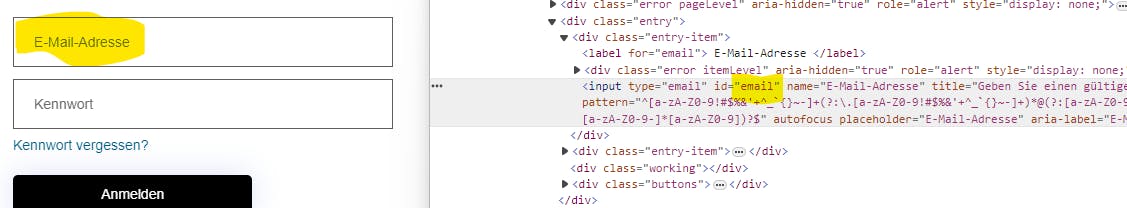
The very first step is to identify which fields to reorder. For this, I open up the F12 Developer toolbar and search for the id's the controls

So in my case I got the following controls
- password
- forgotPassword
- next
Write the Javascript to do the magic
Any magic will be done via JavaScript in the web world. So here the Javascript that I generated to achieve my goal:
Integrate JavaScript
In your custom Page HTML you can add the script to the bottom of the HTML, before the </body> tag
<!DOCTYPE html>
Sign up or sign in
Please pay attention to putting it into the last segment of the HTML, otherwise, the script will be executed before the page is rendered and it will not work.
After you navigate to the login page, you will see... no change. But why?
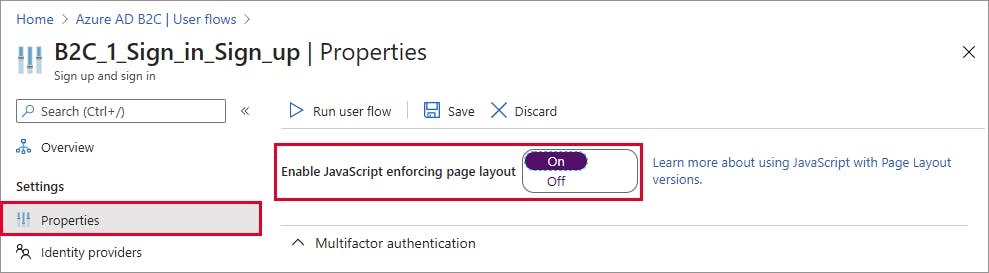
Enabling JavaScript
As per default, the JavaScript is not allowed to execute on the login page. But in this scenario, you must be able to execute some scripts. So there you must enable this feature in the properties tab of your flow

The result
Now reload the page and you will see that the tab order is now in the correct order
0:00
/0:04
1×
Final Words
You'll see this is a simple approach to get the possibility to modify the behavior of the login screen. In fact, you are not limited to the tab order. You can do way more, for example, you can now execute some web requests before the login button is hit to track telemetry or s.th. Just let me know what are our approches for using the insertion of the javascript?